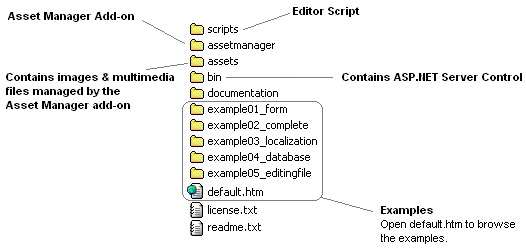
Unzip the Editor package & copy all files into your web server. You should have the following folders and files:

Open file default.htm to browse the examples and the documentation. According to several examples, it is recomended that you copy all files into a virtual directory named Editor in your web server, so that you can access the examples by opening:
http://yourserver/Editor/default.htm
Note:
InnovaStudio WYSIWYG Editor script is located in scripts folder
and the Server Control (WYSIWYGEditor.dll) is located in
bin folder. To use the Editor in ASP.NET pages,
copy the scripts folder anywhere in your web server and
copy the WYSIWYGEditor.dll into the
bin folder of your website.
To load content into the Editor, use Content property. Below is an example:
<%@ Page Language="vb" ValidateRequest="false" Debug="true" %>
<%@ Register TagPrefix="editor" Assembly="WYSIWYGEditor" namespace="InnovaStudio" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language="VB" runat="server">
Sub Page_Load(Source As Object, E As EventArgs)
If Not Page.IsPostBack Then
oEdit1.Content = "<h3>Hello World!</h3>"
End If
End Sub
</script>
</head>
<body>
<form id="Form1" method="post" runat="server">
<editor:wysiwygeditor
Runat="server"
scriptPath="scripts/"
ID="oEdit1" />
</form>
</body>
</html>
Editor dimension can be adjusted using the EditorWidth and EditorHeight properties. For example:
<editor:wysiwygeditor
Runat="server"
scriptPath="scripts/"
EditorWidth="100%"
EditorHeight="350"
ID="oEdit1" />
Please note that by default, you can't set the Editor width less than 565 pixels. To set the Editor width less than 565 pixels, you'd need to apply toolbar line breaks using ButtonFeatures property. More info