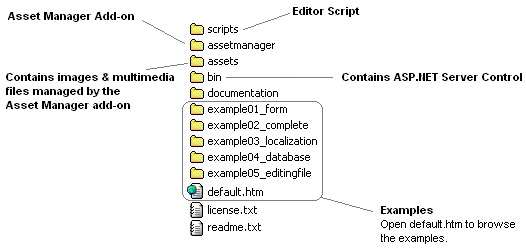
Unzip the Editor package & copy all files into your web server. You should have the following folders and files:

Open file default.htm to browse the examples and the documentation. According to several examples, it is recomended that you copy all files into a virtual directory named Editor in your web server, so that you can access the examples by opening:
http://yourserver/Editor/default.htm
Note:
InnovaStudio WYSIWYG Editor script is located in folder scripts.
You just need this folder to use the Editor in your web pages.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language="Javascript" src="scripts/innovaeditor.js"></script>
</head>
<body>
<form method="post" action="post.asp" id="Form1">
<textarea id="txtContent" name="txtContent" rows=4 cols=30></textarea>
<script>
var oEdit1 = new InnovaEditor("oEdit1");
oEdit1.REPLACE("txtContent");
</script>
<input type="submit" value="submit">
</form>
</body>
</html>
As seen on the above code, specify the textarea id as parameter for the REPLACE method.
The Editor automatically loads content from the textarea. You just need to set the textarea value (which can be from server side variable or any source, eg. from a database). In the previous version of the Editor, we recommended to use Server.HTMLEncode (for ASP) or htmlentities (for PHP) to write a value into the textarea. In the current version, please use our simple encodeHTML() function as shown below :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language=JavaScript src="../scripts/innovaeditor.js"></script>
</head>
<body>
<form method="post" action="default.asp" id="Form1">
<textarea id="txtContent" name="txtContent" rows=4 cols=30>
<%
function encodeHTML(sHTML)
sHTML=replace(sHTML,"&","&")
sHTML=replace(sHTML,"<","<")
sHTML=replace(sHTML,">",">")
encodeHTML=sHTML
end function
Response.Write encodeHTML(Request("txtContent"))
%>
</textarea>
<script>
var oEdit1 = new InnovaEditor("oEdit1");
oEdit1.REPLACE("txtContent");
</script>
<input type="submit" value="Submit">
</form>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language=JavaScript src='../scripts/innovaeditor.js'></script>
</head>
<body>
<form method="post" action="default.php" id="Form1">
<textarea id="txtContent" name="txtContent" rows=4 cols=30>
<?
function encodeHTML($sHTML)
{
$sHTML=ereg_replace("&","&",$sHTML);
$sHTML=ereg_replace("<","<",$sHTML);
$sHTML=ereg_replace(">",">",$sHTML);
return $sHTML;
}
if(isset($_POST["txtContent"]))
{
$sContent=stripslashes($_POST['txtContent']); //Remove slashes
echo encodeHTML($sContent);
}
?>
</textarea>
<script>
var oEdit1 = new InnovaEditor("oEdit1");
oEdit1.REPLACE("txtContent");
</script>
<input type="submit" value="Submit">
</form>
</body>
</html>
Editor dimension can be adjusted using the width and height properties. For example:
<script>
var oEdit1 = new InnovaEditor("oEdit1");
oEdit1.width="100%";
oEdit1.height="350px";
oEdit1.REPLACE("txtContent");
</script>
Please note that by default, you can't set the Editor width less than 565 pixels. To set the Editor width less than 565 pixels, you'd need to apply toolbar line breaks using features property. More info